docker封装nuxt项目使用jenkins发布
发布时间:2020-03-30 10:11:30编辑:admin阅读(3447)
一、概述
vue项目可以打一个dist静态资源包,直接使用Nginx发布即可。
但是nuxt项目无法像vue那样,可以打一个dist静态资源包。
需要安装Node.js,并使用npm install 安装依赖包才行。
现在由于要上docker,需要将nuxt项目和nojs.js依赖包打成一个镜像才行。
二、封装docker镜像
目录结构
在服务器新建目录/data/nuxt_web/,目录结构如下:
./ ├── dockerfile ├── nuxt_base │ ├── code │ │ └── package.json │ └── dockerfile └── update.sh
先来看一下基础镜像nuxt_base
/data/nuxt_web/nuxt_base/dockerfile
FROM alpine:3.9 COPY code /code WORKDIR /code RUN echo "https://mirrors.aliyun.com/alpine/v3.9/main" > /etc/apk/repositories \ && apk add nodejs npm \ && npm config set registry http://registry.npm.taobao.org/ \ && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ \ && npm install
这里设定了更新源为taobao
/data/nuxt_web/nuxt_base/code/package.json是用来存放nuxt项目需要的依赖包列表,使用npm install,就会安装package.json里面列举的依赖包。
package.json内容我就不贴了,根据实际情况来。
/data/nuxt_web/dockerfile
FROM nuxt_base:v1 COPY code /code WORKDIR /code EXPOSE 3002 #RUN cd /code && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ &&/usr/bin/npm install CMD /usr/bin/npm run build
这里注释掉了npm install执行命令。为什么呢?因为nuxt_base:v1镜像已经安装了依赖包,不需要再安装一次了。
/data/nuxt_web/update.sh
#!/bin/bash # 判断是否更新基本镜像 diff /data/code/nuxt_web_3002/code/package.json /data/nuxt_web/nuxt_base/code/package.json if [ `echo $?` == 0 ];then echo true else echo false #exit \cp /data/code/nuxt_web_3002/code/package.json /data/nuxt_web/nuxt_base/code/package.json cd /data/nuxt_web/nuxt_base docker build -t nuxt_base:v1 . --no-cache fi
这个脚本,是用来判断。项目中的package.json是否和nuxt_base:v1镜像中的package.json是否一致。
如果一致,就更新基础镜像,否则不更新。
基础镜像
先来封装基础镜像
cd /data/nuxt_web/nuxt_base docker build -t nuxt_base:v1 .
nuxt项目镜像
将/data/nuxt_web/dockerfile 拷贝到 nuxt项目根目录,使用命令构建
docker build -t nuxt_web:v1 .
三、jenkins发布nuxt项目
由于只有一个nuxt项目,不需要将dockerfile提交到github中,放到服务器的固定位置即可。
发布时,将dockerfile拷贝到目录即可。先执行update.sh,再执行docker build命令。
环境介绍
gitlab版本:GitLab 社区版 10.5.1
jenkins版本:2.219
服务器:centos 7.6
由于jenkins服务器的操作系统为:centos 6.9,它不能安装docker,因此docker打包动作需要在服务器上面执行。
ansible分组
vi /etc/ansible/hosts
内容如下:
[test_nuxt] 192.168.28.34
ansible playbook
vi /opt/ansible/test/docker_nuxt.yml
内容如下:
---
# 需要传入变量HOSTS
# 分别表示: 主机
- hosts: "{{ HOSTS }}"
remote_user: root
become: yes
become_method: sudo
# 声明变量
vars:
PROJECT_NAME: "nuxt_web"
PORT: 3002
# 远程项目基础目录
BASE_DIR: "/data/code"
# 远程项目目录名
PROJECT_DIR: "{{ PROJECT_NAME }}_{{ PORT }}"
# 完整的jenkins 项目跟路径
JENKINS_DIR: "/data/jenkins_data/workspace/{{ JOB_NAME }}"
tasks:
#删除原来的目录
- name: delete directory
file:
path: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/code/"
state: absent
#同步文件到目标服务器
- name: synchronous web static file
synchronize:
src: "{{ JENKINS_DIR }}/"
dest: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/code/"
#更新基础镜像
- name: update base image
shell: bash /data/nuxt_web/update.sh
#复制dockerfile
- name: copy dockerfile
shell: \cp /data/nuxt_web/dockerfile {{ BASE_DIR }}/{{ PROJECT_DIR }}/
# 打包镜像
- name: docker build
shell: cd {{ BASE_DIR }}/{{ PROJECT_DIR }} && docker build -t {{ PROJECT_NAME }}:{{ BUILD_NUMBER }} .
# 由于有fsevent警告信息,要忽略警告
ignore_errors: yes
#删除之前的docker
- name: docker rm image
shell: docker rm -f {{ PROJECT_NAME }}
ignore_errors: yes
#启动docker
- name: docker run image
# 提前创建bridge网络:docker network create testnet
shell: docker run -it -d --restart=always --name {{ PROJECT_NAME }} --network testnet --network-alias {{ PROJECT_NAME }} -p {{ PORT }}:{{ PORT }} {{ PROJECT_NAME }}:{{ BUILD_NUMBER }}
- name: view port,Wait for 45 seconds
shell: sleep 45;docker exec {{ PROJECT_NAME }} netstat -anpt|grep {{ PORT }}这个项目默认采用3002端口,因此也使用3002端口来映射。
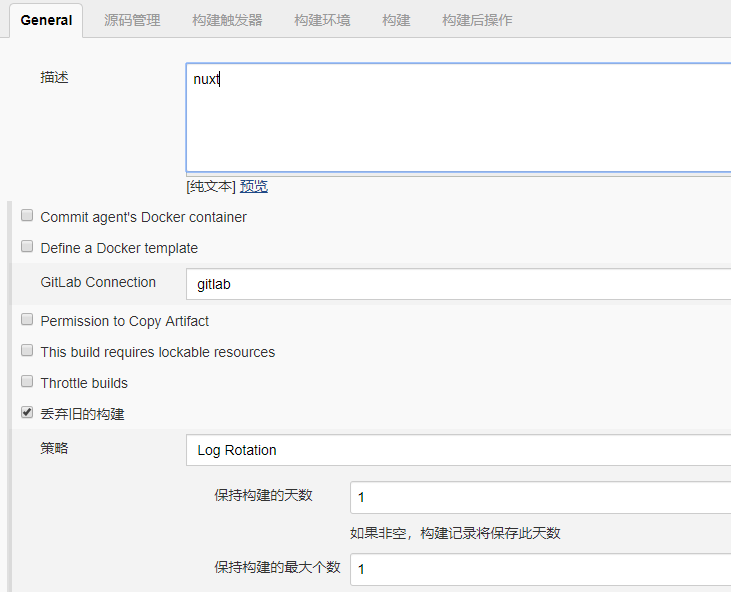
新建job
新建一个job,名字为:test_nuxt,使用自由风格

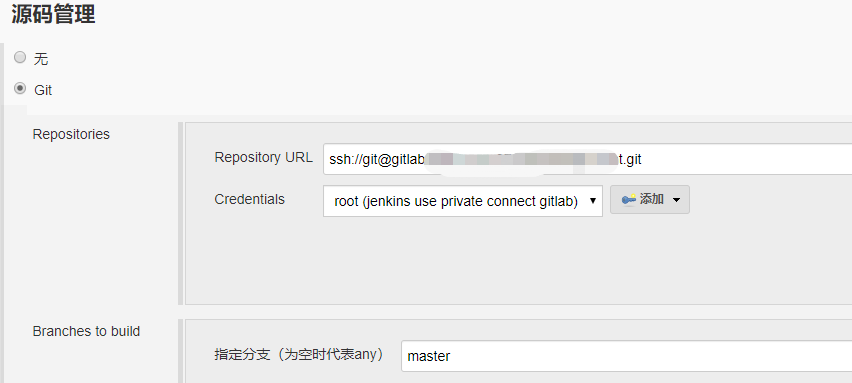
源码管理

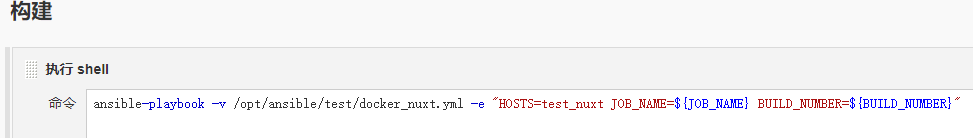
执行shell脚本

完整命令如下:
ansible-playbook -v /opt/ansible/test/docker_nuxt.yml -e "HOSTS=test_nuxt JOB_NAME=${JOB_NAME} BUILD_NUMBER=${BUILD_NUMBER}"
点击最下面的保存,最后点击构建即可

由于服务器运行的vue项目,映射的是非80端口,域名解析到这台服务器,是无法访问的。
因此需要使用Nginx转发一下即可。
server {
listen 80;
server_name nuxt.baidu.com;
access_log /var/log/nginx/nuxt.baidu.com.access.log main;
error_log /var/log/nginx/nuxt.baidu.com.error.log;
location / {
proxy_pass http://127.0.0.1:3002;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 300s;
proxy_send_timeout 300s;
proxy_read_timeout 300s;
# websocket support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
上一篇: docker封装vue项目并使用jenkins发布
下一篇: jenkins跳过构建
- openvpn linux客户端使用
51711
- H3C基本命令大全
51370
- openvpn windows客户端使用
41804
- H3C IRF原理及 配置
38576
- Python exit()函数
33053
- openvpn mac客户端使用
30068
- python全系列官方中文文档
28735
- python 获取网卡实时流量
23732
- 1.常用turtle功能函数
23645
- python 获取Linux和Windows硬件信息
22013
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2228°
- Browser-use:智能浏览器自动化(Web-Agent)
2911°
- 使用 LangChain 实现本地 Agent
2434°
- 使用 LangChain 构建本地 RAG 应用
2381°
- 使用LLaMA-Factory微调大模型的function calling能力
2946°
- 复现一个简单Agent系统
2379°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3184°
- LLaMA Factory微调后的模型合并导出和部署-4
5237°
- LLaMA Factory微调模型的各种参数怎么设置-3
5053°
- LLaMA Factory构建高质量数据集-2
3610°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江