微信小程序显示html内容
发布时间:2021-07-08 09:30:31编辑:admin阅读(4446)
一、概述
小程序默认是不支持html格式的内容显示的,网络上的文章提到:wxParse-微信小程序富文本解析组件,链接如下:
https://github.com/icindy/wxParse
现在已经停止维护了
官方已经有解决方案:https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
二、代码演示
官方给的演示代码,内容比较多,下面来一个简单一点的。
test.wxml
<view class="container">
<block>
<rich-text nodes="{{htmlSnip}}"></rich-text>
</block></view>
test.js
Page({
data: {
htmlSnip:"<div class=\"para\" label-module=\"para\">HTML的全称为超文本标记语言,是一种<a target=\"_blank\" href=\"/item/%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80/5964436\" data-lemmaid=\"5964436\">标记语言</a>。它包括一系列标签.通过这些标签可以将网络上的<a target=\"_blank\" href=\"/item/%E6%96%87%E6%A1%A3/1009768\" data-lemmaid=\"1009768\">文档</a>格式统一,使分散的<a target=\"_blank\" href=\"/item/Internet/272794\" data-lemmaid=\"272794\">Internet</a>资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性<a target=\"_blank\" href=\"/item/%E6%96%87%E6%9C%AC/5443630\" data-lemmaid=\"5443630\">文本</a>,HTML命令可以说明<a target=\"_blank\" href=\"/item/%E6%96%87%E5%AD%97/612910\" data-lemmaid=\"612910\">文字</a>,<a target=\"_blank\" href=\"/item/%E5%9B%BE%E5%BD%A2/773307\" data-lemmaid=\"773307\">图形</a>、<a target=\"_blank\" href=\"/item/%E5%8A%A8%E7%94%BB/206564\" data-lemmaid=\"206564\">动画</a>、<a target=\"_blank\" href=\"/item/%E5%A3%B0%E9%9F%B3/33686\" data-lemmaid=\"33686\">声音</a>、<a target=\"_blank\" href=\"/item/%E8%A1%A8%E6%A0%BC/3371820\" data-lemmaid=\"3371820\">表格</a>、<a target=\"_blank\" href=\"/item/%E9%93%BE%E6%8E%A5/2665501\" data-lemmaid=\"2665501\">链接</a>等。<sup class=\"sup--normal\" data-sup=\"1\" data-ctrmap=\":1,\">\n[1]</sup><a class=\"sup-anchor\" name=\"ref_[1]_692\"> </a>\n</div>"
},
})注意:这里的htmlSnip是json序列化之后的字符串。
说明:只需要用rich-text标签就可以实现了。
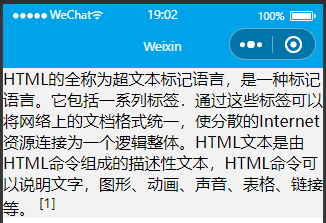
效果如下:

本文参考链接:
https://developers.weixin.qq.com/community/develop/doc/ec946412e4516d9fce18fd0ee8abb45a
上一篇: 微信小程序之Swiper组件
下一篇: 微信小程序九宫格实现
- openvpn linux客户端使用
52005
- H3C基本命令大全
51838
- openvpn windows客户端使用
42090
- H3C IRF原理及 配置
38941
- Python exit()函数
33447
- openvpn mac客户端使用
30391
- python全系列官方中文文档
29031
- python 获取网卡实时流量
24052
- 1.常用turtle功能函数
23977
- python 获取Linux和Windows硬件信息
22320
- LangChain1.0-Agent部署与上线流程
19°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
40°
- LangChain1.0-Agent记忆管理
37°
- LangChain1.0-Agent接入自定义工具与React循环
64°
- LangChain1.0-Agent开发流程
64°
- LangChain1.0调用vllm本地部署qwen模型
96°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
113°
- LangChain-1.0入门实战-1
114°
- LangChain-1.0教程-(介绍,模型接入)
129°
- Ubuntu本地部署dots.ocr
548°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江