ElementUI-textarea文本域高度自适应设置的方法
发布时间:2021-04-19 14:45:06编辑:admin阅读(8604)
一、概述
textarea默认情况下,当超出范围后,会在右边显示滑动条

体验不太好,不需要滑动条,根据内容,自动增加高度,并显示完整内容。
二、解决方法
主要有3种方式:
:rows="2" -->固定行数
:autosize="{minRows:2,maxRows:8} -->高度范围
autosize -->文本域高度自适应这里采用第3中方式,增加autosize,
test.vue完整代码如下:
<template>
<div>
<el-form ref="createForm" :model="createForm" label-width="100px" label-position="left" size="mini">
<el-form-item label="描述" prop="desc">
<!-- <el-input type="textarea" v-model="createForm.desc" :autosize="{minRows:2,maxRows:8}"></el-input> -->
<!-- <el-input type="textarea" v-model="createForm.desc" :rows="2"></el-input> -->
<el-input type="textarea" v-model="createForm.desc" autosize></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'test',
data() {
return {
createForm:{
desc:""
}
}
}
}
</script>
<style scoped>
</style>
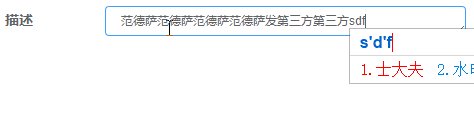
刷新页面,再次输入文字,效果如下:

本文参考链接:
https://blog.csdn.net/yangwqi/article/details/104068693
- openvpn linux客户端使用
52005
- H3C基本命令大全
51838
- openvpn windows客户端使用
42090
- H3C IRF原理及 配置
38941
- Python exit()函数
33447
- openvpn mac客户端使用
30391
- python全系列官方中文文档
29031
- python 获取网卡实时流量
24052
- 1.常用turtle功能函数
23977
- python 获取Linux和Windows硬件信息
22320
- LangChain1.0-Agent部署与上线流程
19°
- LangChain1.0-Agent(进阶)本地模型+Playwright实现网页自动化操作
40°
- LangChain1.0-Agent记忆管理
37°
- LangChain1.0-Agent接入自定义工具与React循环
64°
- LangChain1.0-Agent开发流程
64°
- LangChain1.0调用vllm本地部署qwen模型
96°
- LangChain-1.0入门实践-搭建流式响应的多轮问答机器人
113°
- LangChain-1.0入门实战-1
114°
- LangChain-1.0教程-(介绍,模型接入)
129°
- Ubuntu本地部署dots.ocr
548°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江