ElementUI 点击展开/隐藏
发布时间:2021-02-26 13:33:54编辑:admin阅读(4092)
一、概述
在项目,需要使用一个功能,点击某个按钮,展开/隐藏 某些说明文字。
二、项目演示
新建一个vue项目,安装ElementUI 模块即可。
新建test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<el-button type="danger" icon="el-icon-info" @click="changeDisplay">
<span v-if="isDisplay==false">如梦令·昨夜雨疏风骤(点击展开)</span>
<span v-else>如梦令·昨夜雨疏风骤(点击隐藏)</span>
</el-button><br><br>
<div style="border: 1px solid blue;line-height: 0.8;" v-show="isDisplay">
<br>
昨夜雨疏风骤,<br><br>
浓睡不消残酒,<br><br>
试问卷帘人,<br><br>
却道海棠依旧。<br><br>
知否,<br><br>
知否,<br><br>
应是绿肥红瘦。<br>
<br>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isDisplay:false
}
},
methods: {
changeDisplay(){
this.isDisplay = !this.isDisplay
},
}
}
</script>
<style>
</style>
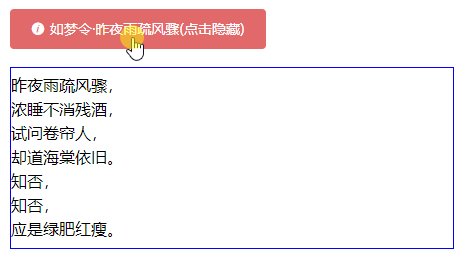
访问测试页面

反复点击按钮,效果如下:

下一篇: vue+django实现下载文件
- openvpn linux客户端使用
51939
- H3C基本命令大全
51731
- openvpn windows客户端使用
42031
- H3C IRF原理及 配置
38874
- Python exit()函数
33361
- openvpn mac客户端使用
30326
- python全系列官方中文文档
28971
- python 获取网卡实时流量
23988
- 1.常用turtle功能函数
23900
- python 获取Linux和Windows硬件信息
22261
- Ubuntu本地部署dots.ocr
416°
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2605°
- Browser-use:智能浏览器自动化(Web-Agent)
3280°
- 使用 LangChain 实现本地 Agent
2732°
- 使用 LangChain 构建本地 RAG 应用
2721°
- 使用LLaMA-Factory微调大模型的function calling能力
3472°
- 复现一个简单Agent系统
2685°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3514°
- LLaMA Factory微调后的模型合并导出和部署-4
5802°
- LLaMA Factory微调模型的各种参数怎么设置-3
5584°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江